
Online design 2012 - 2018
Sinds 2012 schrijven elk jaar een forecast over online design trends op Frankwatching. Vroeger heette het 'webdesigntrends', maar dat was tóen de trend. Met design is er veel gebeurd, blader voor de gein maar eens terug.
Webdesigntrends voor 2018
Kabinetsplannen Rutte III: het eigen risico van de zorgverzekering gaat toch niet omhoog, de leraren schijnen er iets bij te krijgen en wraakporno wordt strafbaar gesteld. Wij halen met deze regering opgelucht adem. Het had allemaal veel slechter uit kunnen pakken. Met een fris gemoed kijken we naar het nieuwe jaar. Nieuwe rondes, nieuwe kansen. Veel van wat er was, krijgt een nieuwe draai. Ook op ons vakgebied had het stukken rotter gekund.
Dit artikel werd ook gepubliceerd op Frankwatching
1. Vloeibare, open compositie
De laatste jaren gingen we van flat naar material. Het begon met de knop die alleen een rechthoek was. De knop kreeg een schaduwrandje, daarmee herkende je hem gemakkelijker als knop en bovendien was de driedimensionale suggestie lekker. Toen keerde ook de dropshadow na een paar jaar banvloek terug. Zo kan een header weer boven de content zweven en mag een tekstje los van z’n achtergrond. Op het scherm lijken delen over elkaar te liggen.
Technische ontwikkelingen maken het hergebruik van elementen mogelijk en wenselijk. Een scherm is niet meer een pagina in één ding – zoals bij een boek – maar een geheel van losse delen. Van verschillende kanten worden onderdelen na elkaar ingeladen tot een bruikbaar geheel. Dat inladen heeft een functionele grondslag, maar zoals dat dan gaat: we gaan het sexy vinden.

Webdesign ontwikkelt van statisch naar vloeibaar, driedimensionaal en open: het vrolijke scherventafereel van de samenstellende deeltjes. Zie ook Google Material Design Lite, Microsoft Fluent Design System en Apple/iOS.
2. Doorontwikkeling en evolutie
Vroeger was een website een pro-ject. De oude ging de prullenbak in en we begonnen vrolijk from scratch. Het was een bak werk, maar dan had je ook wat. Stond het website-project eenmaal live, dan ging het leven gewoon weer door. Alleen de secretaresse plaatste af en toe een nieuwsberichtje. Tot er na een paar jaar dingetjes gingen haperen. Dan begonnen we een nieuw project.
Tegenwoordig is online aanwezigheid onderdeel van de communicatiestrategie. Organisaties stellen doelen, kiezen daar – online – middelen bij, voeren uit en evalueren. Het viel ons op dat steeds meer opdrachtgevers ineens kennis hadden van bezoekersaantallen en veelbezochte pagina’s. Het kopje koffie bij de klant wordt steeds inhoudelijker: nieuwe eisen en wensen krijgen on-the-fly vorm. Als we vroeger opperden dat het af en toe updaten van een back-end best verstandig was, ontmoetten we een glazig “huh-hoezo-dan?”. Hoe anders is het nu: onderhoud en doorontwikkeling zijn de warme broodjes van 2018. De website móet fit blijven.
Het gevolg is een verschuiving van revolutie naar evolutie. Kleine verbeteringen en verfraaiingen op basis van meten en ervaring. Beter. En bevredigender.


3. Duimvriendelijker navigatie
Mobiele navigatie wordt steeds duimvriendelijker. Het gekloot op onze 6 Plus nam in de loop van het jaar aanzienlijk af. Facebook verhuisde het menu naar de onderkant van het scherm, ook nu.nl kwam ons tegemoet. Wij duimklikken nu een stuk gemakkelijker door onze timeline en het nieuws.
We voorspellen ook duimvriendelijker navigatie bij mobiele websites. Het wachten is op hamburgertjes onderin het scherm.
Webdesigntrends voor 2017
Een nieuwe lente en nieuw geluid. Een vogel fluit, een bol ontspruit. We kijken vooruit en worden spontaan dichterlijk. Want jemig, wat een vrolijkheid. Het zal wel liggen aan stijgende huizenprijzen, meevallende Brexit en het feit dat de verkiezingen eraan komen. Kleur en decoratie zijn ruimhartig toegestaan. Online is steeds vaker in de lead als het om huisstijl gaat. Mobiel niet meer moeilijk. Fris en stevig is het devies.
Dit artikel werd ook gepubliceerd op Frankwatching
1. Atomic design
Atomic design is hèt buzzword waarover je dit jaar ongetwijfeld struikelt. Eigenlijk is het zelf geen design, maar een manier van designen, een ontwerpmethode.
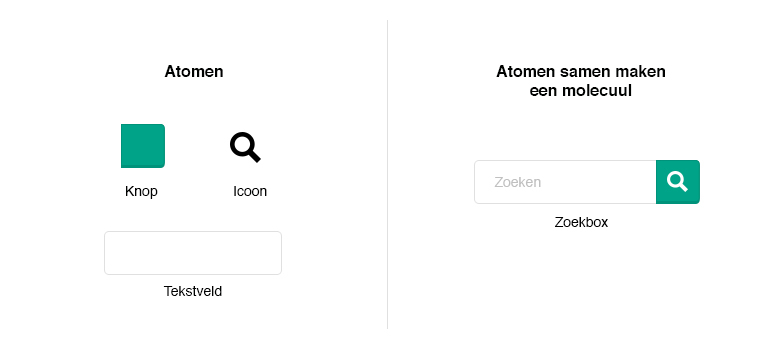
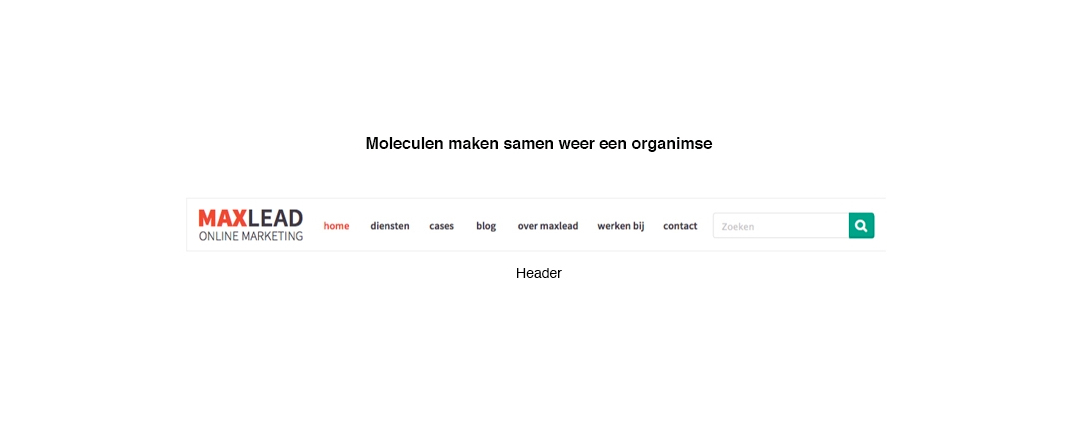
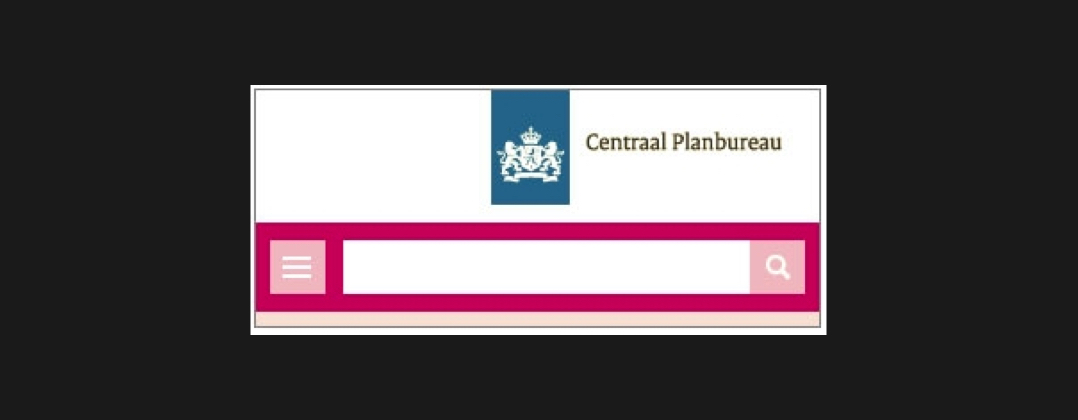
Vroeger hadden we een huisstijlhandboek, tegenwoordig hebben we atomic design. Het idee is dat je bij goed, consequent ontwerp dingen hergebruikt. Zoals atomen samen moleculen maken en moleculen samen organismen vormen. Stel je een knop, een zoek-icoontje en een tekstveld voor als atomen; de kleinste nog als zodanig herkenbare bouwstenen. Samen vormen ze moleculen, zoals in dit geval een zoekbox:

De zoekbox vormt samen met het molecuul menu en het molecuul logo het organisme header; menu en logo zijn zelf natuurlijk opgebouwd uit atomen:

Zoals gezegd – totaal nieuw is het idee niet, maar het is voor websiteontwerp wel heel bruikbaar. In de eerste plaats omdat je bij goed websiteontwerp inderdaad veel elementen in steeds wisselende slagorde hergebruikt. Daarnaast merken we dat online uitingen steeds vaker de basis vormen voor een hele huisstijl. Het uitrafelen van een ontwerp naar kleinere en grotere delen en ze als zodanig presenteren, biedt houvast. Met een uitgewerkt atomic design kan een communicatiemedewerker de brochure-dtp’er, de autobeletteraar en de pennenbedrukker gemakkelijk briefen op huisstijl. Hier lees je meer over atomic design.
2. Diepte, hoogte en decoratie
Design beweegt zich van decoratief naar minimalistisch en weer terug. In de ene periode pimpen we alles op om in de periode daarna alles weer te strippen. In minimalistische periodes voelen we een voorkeur voor kaal, leeg en ruim. Na een poosje wordt dat saai en amorf en keert de versiering terug.
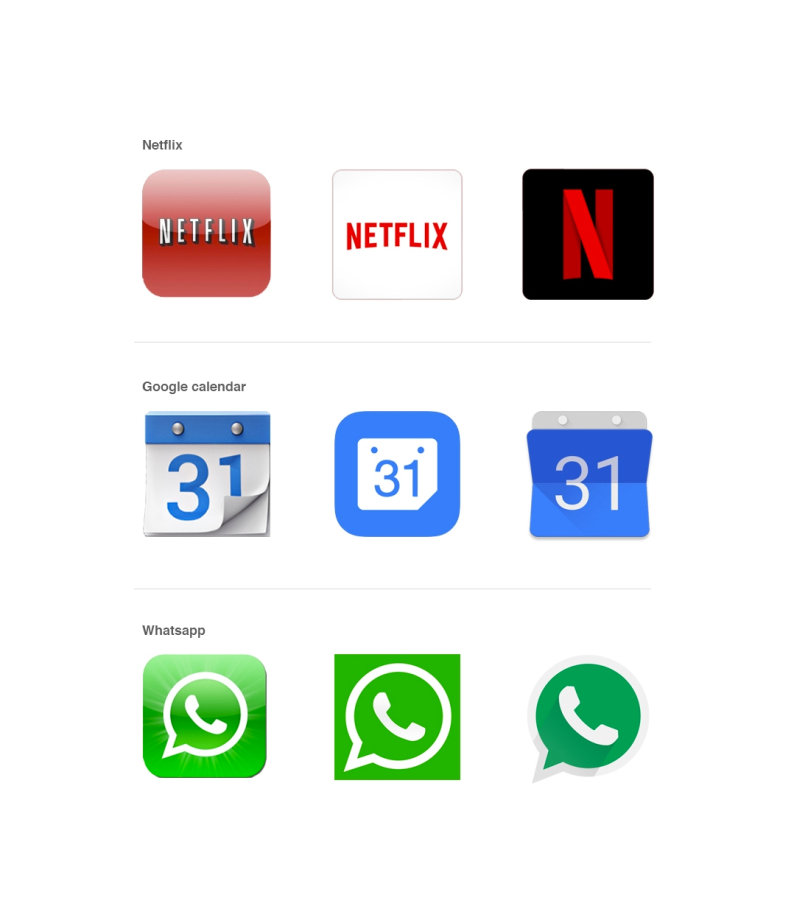
De tijd van streng flat design ligt ook alweer achter ons. De suggestie van driedimensionaal is weer toegestaan sinds material design. Zie het rechterrijtje hierboven. In het begin verontschuldigden we ons nog: het ging om puur functionele toevoegingen. Een rechthoek wordt immers beter herkend als knop wanneer je er een schaduwrandje onder te plaatst. De laatste tijd gebruiken we ook weer dropshadows en highlights omdat het er lekker uitziet. Ook versiering als patterns en rounded corners signaleren we. We verwachten een wedergeboorte van decoratief, rijk en uitbundig ontwerp. We zijn benieuwd naar wat er komen gaat.

3. Mobiel volwassen
Bijna iedereen webshopt en bestelt tegenwoordig gewoon mobiel. Vroeger haalde je dat echt niet in je hoofd; mobiel een pizza bestellen leverde geheid zes Calzones waarvan je er vijf niet wilde.
Mobiel design is volwassen geworden. Nog niet heel lang geleden puzzelden we ons een ongeluk: hoe krijg je fatsoenlijk een menu, submenu en subsubmenu op een klein scherm? Inmiddels is de uitklaphamburger ingeburgerd. Dat je grote foto’s snel weglaat in de mobiele versie is vanzelfsprekend, ook al vinden opdrachtgevers het nog wel eens zonde van mooi beeldmateriaal. En gelukkig zijn er iconen die je op talloze plekken ruimtebesparend inzet en die zo gewoon geworden zijn dat de gebruiker ze snapt. Met micro-interacties feedback je gebruikers op hun handelen; de gebeurt-er- hier-nog- wat-angst behoort daarmee definitief tot het verleden.

Webdesigntrends voor 2016
Tegen het einde van het jaar trekken we ons terug en gaan we op zoek naar het mooie en het goede. Door de maanden heen stoten we elkaar af en toe aan: ”Heb je dat gezien?” of ”Die is cool!” Vervolgens rennen we naar de volgende deadline en verliezen ons weer in de waan van de dag. Vorige week legden we het werk neer en veegden al het mooie en goede bij elkaar voor de tien webdesigntrends voor 2016
Dit artikel werd ook gepubliceerd op Frankwatching
Flat design wordt nog beter, we vinden meer gebruikersgemak, we treffen mooie fonts en een heerlijke paginaopmaak. En ook al merken we over trendy kleuren op dat ze vies zijn, eigenlijk zijn ze best lekker. 2016 wordt het jaar van goed en mooi.
1. Van flat naar material
Het is nog steeds flat design wat de klok slaat. Toch gebeurt er iets, want flat is maar flat. De suggestie van driedimensionaal kan helpen bij het gebruik van een website of app. Een rechthoekig vlak is een rechthoekig vlak, maar zodra je er een schaduw onder zet, wordt het een knop. Material design noemt Google het.

De suggestie van diepte en hoogte is terug. Meestal nogal grafisch vormgegeven: geen kleurverloop en stevige contrasten. De schaduw onder de knop is net zo plat als de knop zelf, alleen in een tintje donkerder (zie de knoppen bij punt 2). Toch ontwaren we hier en daar weer een onvervalste drop shadow. Tot voor kort was de drop shadow taboe, maar als Google hem in de calendar-app weer gewoon gebruikt, mogen wij ook weer.
De smoes voor material design is meer gebruiksgemak. Maar ondertussen vinden wij het nieuwe voor 3D gewoon erg mooi.
2. Micro-interactie: ‘motion provides meaning’
Subtiele animatie om de gebruikservaring te verbeteren zie je overal. Of eigenlijk: vaak zie je hem niet eens, je merkt alleen dat een website of een app lekker voelt. Jouw actie – klikken, swipen, tappen of ‘muishooveren’ – heeft een resultaat. Je wéét dat je op een knop gedrukt hebt, je ziet dat het formulier verzonden is, je voelt dat het einde van een lange pagina-swipe eraan komt.
webdesigntrends voor 2015
De verworvenheden van responsive design, flat design, CSS3 en betere schermen worden het komende jaar breed gedragen. Technische mogelijkheden van voorgaande jaren komen tot volwassenheid. De tijd van nerdy experimenten is voorbij: we zien een grote uitrol en verdere verfijning. Ook opdrachtgevers zijn wakker geworden. Ze willen het beste en het nieuwste en zijn bereid om daarvoor in de buidel te tasten. Zou de crisis dan nu eindelijk echt voorbij zijn?
Dit artikel werd ook gepubliceerd op Frankwatching
1. Responsive, zei je?
Responsive is geen vraag meer, een website anno 2015 kent nette versies voor desktop, tablet en smartphone. Een webbouwer die van een website in 2015 alleen een desktopversie maakt, gedraagt zich als de occasionverkoper die een auto zonder wielen aflevert.
En ja, responsive is meer werk: je moet toch extra designs maken en je html past ook niet vanzelf op een mobiel scherm. Om opdrachtgevers niet al teveel op kosten te jagen en zelf niet te veel op uren in te leveren hebben we gelukkig slimme ontwerptrucs en fijne bouwstenen-frameworks als Bootstrap.



2. De wereld blijft plat
Flat design blijft nog wel even. Alle grote partijen ontwerpen zo plat als een dubbeltje. Van rijkshuisstijl tot Albert Heijn en van Shell tot Douwe Egberts. Zelfs logo’s, fonts, illustraties: in het nieuwe jaar is de hele wereld plat. Als Copernicus het zou horen, zou hij zich in zijn graf omdraaien.
3. Toptaken
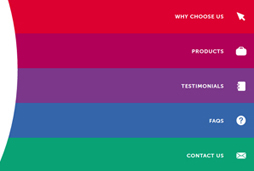
Toptaken zijn de trend. Waar vroeger het nieuws, bedrijfsfilmpje en welkomstwoord van de directeur zorgeloos op de homepage gekwakt werden, formuleren we tegenwoordig toptaken. Het grootste deel van de websitebezoekers komt maar voor een klein deel van de website. Het devies is: identificeer wat de mensen ècht van je willen en richt de website daarop in.
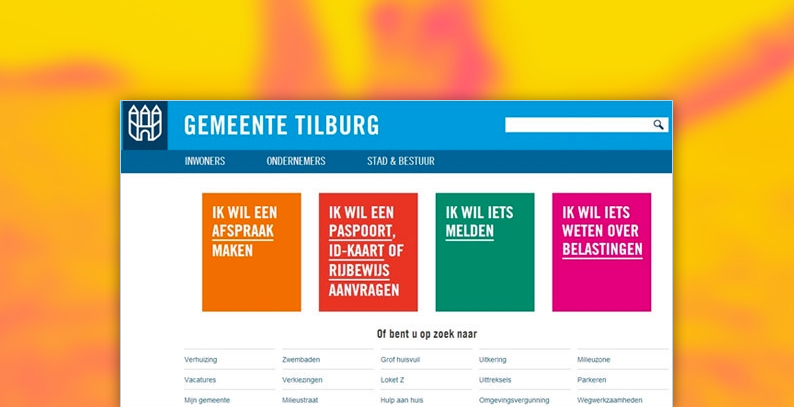
De homepage Tilburg.nl is ingericht volgens het toptakenprincipe. De vier blokken bieden datgene waar de meeste bezoekers voor komen:

Jakob Nielsen zei jaren geleden al “People are on the web not to enjoy your webdesign, but to get something done.” Maar voor we de toptakentrend afdoen als oude wijn in nieuwe zakken, moeten we ons beseffen dat alles wat bijdraagt aan een focus op de bezoeker het omarmen meer dan waard is.
Webdesigntrends voor 2014
De crisis duurt lang. De crisis is geen crisis meer. De crisis is het gewone leven geworden. In 2014 voegen we ons naar de nieuwe realiteit van basic en eenvoud. Glossy onzin hoeft niet, we zijn blij met wat we hebben. Eigenlijk is dat beetje minder heel gezellig, met naïeve vrolijkheid creëren we de wereld om ons heen.
Dit artikel werd ook gepubliceerd op Frankwatching
1. Flat als een dubbeltje
De grote trend deze jaren is ‘flat design’. Bij flat design ontbreekt gesuggereerde diepte, het is – zoals de naam al doet vermoeden – plat. Effecten als schaduwen en highlights zijn uit den boze. De beeldtaal is tweedimensionaal. Kleurvlakken zijn monochroom: geen subtiele kleurverloopjes die hoogte suggereren. De grote jongens Windows en Apple begonnen ermee. Windows 8 en iOS7 zijn zo plat als een dubbeltje. Dus als je er in de komende tijd nog een beetje bij wilt horen, waag het niet om een ook maar iets te dropshadowen of van een glansje te voorzien.




2. Bijna plat
Veel designers ontwerpen ‘almost flat’. Ze smokkelen een beetje om toch te sturen in de beleving van gebruikers. Het ontwerp lijkt flat, maar bevat een kleine schaduw in één kleur. Hieronder vind je het app-icoontje van YouTube: helemaal links zoals het was: in het midden als volledig flat design en rechts in almost flat uitvoering zoals het nu gebruikt wordt op onze smartphones. Een randje schaduw mag dus, als het maar niet opvalt.

webdesigntrends voor 2013
Dit artikel werd ook gepubliceerd op Frankwatching
Het land bevindt zich in een diepe crisis. Buiten is het koud. De cijfers zijn alarmrood. De keuzes snoeihard en budgetten snijdt men met een bot mes aan stukken. In real life is alles somber. Virtueel verlangen we daarom naar de tijd dat geluk nog heel gewoon was. Vroeger was alles beter, retro is de online trend. Om moed te houden, vertellen we elkaar verhalen. Speelsheid wint het van zakelijkheid. Op internet schijnt de zon. Als we naar het web kijken, gloort er hoop.
1. Blur
Als de werkelijkheid ons niet aanstaat, leggen we er gewoon een waas overheen. Een lik vaseline op de lens en schieten maar. Toen we nog echte analoge spiegelreflexfoto’s maakten, kozen we een groot diafragma voor een kleine scherptediepte. Nu blurren we met Photoshop. Desgewenst met interessante lichteffecten, voor alles is een tutorial te vinden. De mist trekt het hele komende jaar niet op.
2. Storytelling parallax
Het kampvuur knettert, met warme truien schurken we tegen elkaar. “Er was eens…” begint iemand. Geen beter remedie tegen misère dan een mooi verhaal. Met steeds geavanceerder javascriptanimaties, het zogenaamde parallax-effect, vertellen websites verhalen. Bewegende elementen dragen of ondersteunen the story. Het mooie van deze animatietechniek is dat smartphones en tablets er geen moeite mee hebben. Elk zichzelf respecterend bedrijf laat zijn corporate story in 2013 uitvoeren in een parallaxanimatie, let maar op.
3. Verwassen kleuren
Het knalrood van de cijfers doet ons pijn aan de ogen. Felle kleuren zijn dit seizoen helemaal uit de mode. Als we ze toch tegenkomen, wassen we ze op zestig graden met het goedkoopste wasmiddel dat we kunnen vinden. Babyblauw, zachtgeel, zalmroze en mosgroen zijn het resultaat. We gaan er bijkans van fluisteren.


webdesigntrends voor 2012
Dit artikel werd ook gepubliceerd op Frankwatching
Euro- en begrotingstekorten. De wereld gaat failliet en ondertussen browset en surft diezelfde wereld er met steeds ruimere bandbreedtes en uiteenlopender apparaten op los. Welke kant gaat webdesign op in 2012? Op internet verwachten we eigenlijk weinig zuinigheid. We zien grote, ruime en rijke ontwerpen en inventieve animaties. Opvallend is een voorkeur voor zachtheid en nostalgie. We spotten tien trends voor het komende seizoen.
1. Lange homepages
In crisistijd gaat de roklengte omlaag. Gezien het economisch tij bevindt de voorgeschreven roklengte zich voor het nieuwe seizoen op de enkel. Websites volgen de trend. Waar we een paar jaar geleden vonden dat je op een homepage niet mocht scrollen, duikt de website van nu flink de diepte in. Natuurlijk vindt de bezoeker de kernboodschap bovenin, maar ‘onder de vouw’ kun je tegenwoordig zonder bezwaar nog heel veel kwijt. Lang leve het muiswieltje.
2. Omgevallen letterkast
De tijd dat we als webdesigners slechts met standaard browserfonts als Times New Roman en Verdana konden werken, ligt ver achter ons. Met de mogelijkheden van CSS3 en eventuele javascript-oplossingen heeft de ontwerper nu duizenden feestelijke lettertypes tot zijn beschikking. Een vrolijk omgevallen loodletterkast is het gevolg; de klassieke Bodoni vergezelt de Unbuntu Condensed en de zwierige Pinyon gaat hand in hand met de vette Ultra. Alles door elkaar: het kan en het mag.


3. Jaren ’50-kleurtjes
Het kleurpalet schrijft zachtheid voor in 2012. Roze, babyblauw en mintgroen voeren de boventoon. We kiezen voor pastel dat we vervolgens afpoederen. Sheer ignorant bliss: websites krijgen de onschuldige blijheid van een stoepkrijtende peuter op een lentemorgen.
